
Plutopay
Build better spending habits.
CAREERFOUNDRY | UX/UI CASE STUDY
Plutopay is a digital wallet that focuses on providing tools that allow more control over digital transactions.


SUMMARY
My CareerFoundry student project was Plutopay, a responsive web and native digital wallet app that focuses on creating better spending habits by providing insight and control over transactions. Plutopay sought to improve on the experience of sending and receiving money, and to provide features that help people manage their spending by setting budgets and starting saving goals. This meant providing the users with tools that grant them more control over their transactions.
ROLE &
DURATION
LEAD UX/UI DESIGNER | CAREERFOUNDRY
Qualitative and Quantitative UX research, Interviews & Analysis, Persona Development, Journey Mapping, User Flows, Prototyping, and User Testing
TIMELINE:
5 months
TOOLS:
Pen and Paper, Adobe CC, Figma, Usability Hub
MY PROCESS
USER CENTERED DESIGN THINKING
UNDERSTAND
Market Research
User surveys
Interviews
DEFINE
Personas
Journey Maps
Identify needs
Prioritize needs
IDEATE
User flows
Sitemaps
Sketches
LoFi Wire-frames
PROTOTYPE
Mockups
Clickable Prototype
VALIDATE
Test Prototype
Affinity maps
Analyze results
THEN REPEAT...
Identify and prioritize needs/issues discovered during testing
Revise Flows, Sitemaps, and Wire-frames
THE PROBLEM
People want to have more authority over their money but do not have simple tools to allow them to control transactions, budget or save within their digital wallet.
How might we reduce financial anxiety and help people gain more control over their money and habits?



UNDERSTAND
& EMPATHIZE | QUANTITATIVE & QUALITATIVE RESEARCH
USER INTERVIEWS
AND SURVEYS
I ran an initial survey with the main goals below in mind, and gained initial quantitative data. To gain some qualitative data, I conducted in-person interviews to get a better understanding of problem areas. With the insights from the initial round of research, I started designing ways to incorporate budgeting and saving goals into a digital wallet.
PARTICIPANTS
18
SURVEYS
04
INTERVIEWS
18-40 year olds who use digital wallets
GOALS
-
Understand user behaviors/context payment apps are used.
-
Identify pain points for users who use payment apps.
-
Identify helpful features people would use using a payment app.
SOME INITIAL INSIGHTS

Most transaction activity
occurs on mobile devices

Interest having a feature that
helps them budget and save.

Setting up automatic transfers
for saving would be helpful.
GOALS
RESEARCH COLLECTED LATER IN THE PROCESS...
After usability testing on my prototype, and analyzing feedback from participants, it was important for me to explore the the option to cancel a payment. I ran another survey with the following goals in mind. Would people find a payment delay useful? Would it alleviate the fear of making a mistake while sending money? How long of a delay would people feel comfortable with?
POST USABILITY TESTING INSIGHTS
09
POST TESTING SURVEYS

Did not feel confident that they were sending payment to the correct person

Would feel it would be a useful to stop a payment to a person.

Would like the option to cancel a payment because mistakes happen.
.

Comfortable with 10 min delay to check for
possible errors.
Affinity Mapping

DEFINE & IDEATE
POSSIBLE SOLUTIONS
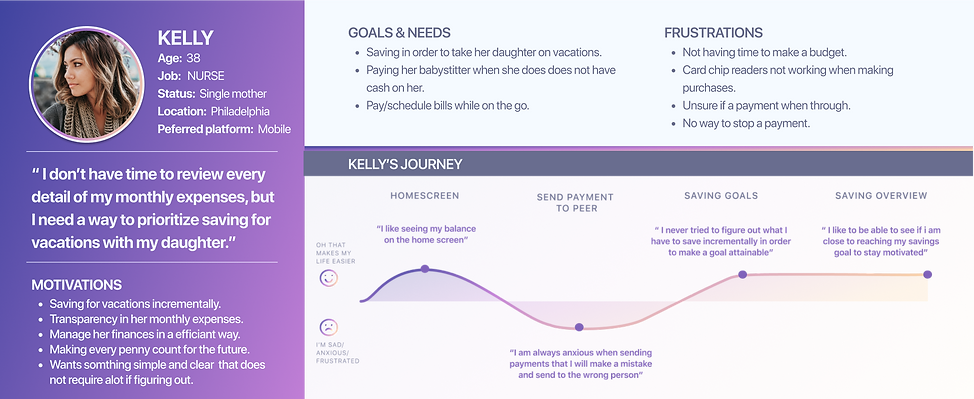
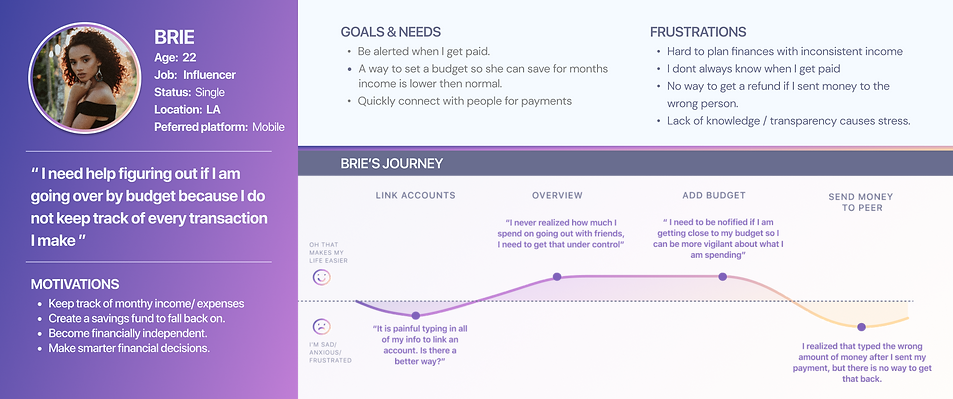
USER PERSONAS
& JOURNEYS
Using the insights that I discovered analyzing user interviews and surveys, I created and updated user personas and user journeys along the way that help identify specific user needs and frustrations from different perspectives.

USER FLOWS
I created user flows for 3 main features Send a Payment, Create a Savings Goal, & Create a Budget.
I am only showing 2 of the many user flows iterated.
This is how I approached my user flows.



CARD
SORTING
PARTICIPANTS
09
OPEN CARD SORT
04
HYBRID CARD SORT
There was a problem with my first open card sort, so I ran second hybrid card sort so I could ask questions.
To help with information architecture, I first ran an open card sort exercise. Optimal sort only allowed for 20 words, I needed 23 so there was confusion in account, and settings specifically where linked cards should go.
In my second attempt, I conducted a hybrid card sort so I could observe and ask questions. This prompted me to update some terms for clarity, specifically words like wallet & account.
To analyze results of the card sorts, I did similarity matrix and standardization grids, which informed my revised sitemap.

LoFi Wireframes
WIREFRAMES
In ideating many low to mid fidelity versions and conducting user testing layouts, icons & text evolved. Gestalt principles were used to provide more clarity for users and to prioritize the most important actions and information.
I am only showing select sketches and mid-fi wire frames out of the many I created.
PROTOTYPE
AND USABILITY TESTING
Wallet Dashboard (Home)

LoFi to HiFi Wireframes
Budget Dashboard

Budget Dashboard

Goals Dashboard

SEND PAYMENT
RE-FLOW
Current digital wallets send payment immediately, which for many leaves little to no recourse in fixing any errors. What if payments were not sent immediately allowing a small window to cancel? In conducting surveys, interviews and user testing, it was apparent that this was a viable option that would reduce anxiety, and allow people more control over their payments.



TITLE OF THE CALLOUT BLOCK
THESE WERE SOME MAJOR LEARNINGS OR POINTS I WANTED TO CALL OUT
LESSONS LEARNED
Focus on the problem you are solving, it is easy to get distracted with other features you want to tackle.
Also, feedback is vital in the UX/UI process. The process is a challenge and sometimes you may have a eureka moment can occur later in the process. About 65% through my prototype, I realized another issue with payment apps. People use multiple apps, which is why transactions are hard to track. What if there was digital wallet that specialized in budgeting and merged apps like Venmo, Splitwise Truebill and others? The design process is never really finished and can always be improved upon so this is something that can still be explored.
FUTURE
ROADMAP
In addition to budgeting and saving features that I designed solutions for, there was also interest in a bill pay feature. Due to time constraints, I did not get to this feature, but would like to in the future.